The Evolution of the Web - A Look at HTTP 1.0, 2.0, and 3.0

Introduction
The World Wide Web, as we know it today, is a complex and dynamic ecosystem built on a a set of protocols and technologies. One of the most fundamental protocols is the Hypertext Transfer Protocol, or HTTP. This article explores the evolution of HTTP, starting with its pioneering days in the early 1990s with HTTP 1.0, and progressing to the more efficient and robust versions, 2.0 and 3.0.
A Walk Through Time: The Evolution of HTTP Versions
1991 - HTTP 0.9 : The story of HTTP begins in 1991 with Sir Tim Berners-Lee introducing the first documented version, HTTP 0.9. This initial version was incredibly basic, consisting of a single line specifying a "GET" method and the path to the desired document. The response was equally straightforward, delivering just a single hypertext document without any additional information.
1996 - HTTP 1.0 : Five years later, HTTP 1.0 received official recognition, coinciding with the rapid advancements in both the HTML specification and the rise of web browsers. This version marked a significant step forward by introducing "request headers" and "response headers". Additionally, the new response headers provided support for diverse file types beyond just HTML, including plain text, images, and more.

- 1997 - HTTP 1.1 : Building upon the foundation laid by its predecessor, HTTP 1.1 arrived in 1997 and quickly became the established internet standard. This version incorporated numerous performance enhancements, such as persistent connections, caching mechanisms, request pipelining, transfer encodings, and byte-range requests. These improvements addressed many of the ambiguities present in HTTP 1.0 and established a more robust and efficient protocol.
- 2015 - HTTP 2.0 : In February 2015, the Internet Engineering Task Force (IETF) released HTTP 2.0 , with a primary focus on enhancing the overall performance of HTTP communication. This version introduced a multitude of changes, which we'll explore in more detail later.
- 2022 - HTTP 3.0 : The newest chapter in the HTTP saga unfolded in June 2022 with the standardization of HTTP 3 . This iteration builds upon the QUIC protocol and has gained widespread adoption within the web development community.
HTTP 1.0: The Pioneering Days
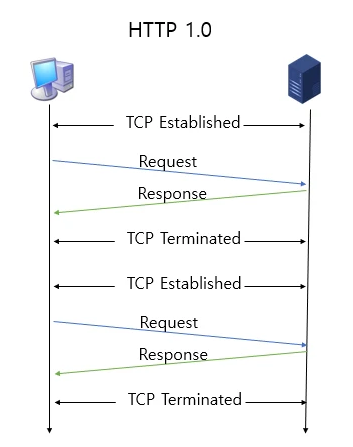
Browsing the web with HTTP 1.0 was similar to waiting in line at a buffet, where you had to go back to the start of the line every time you wanted to add a new dish to your plate. This is due to its stateless nature which requires establishing new TCP connection each time we want to send a request to the server.
Here is a diagram that illustrates the basic HTTP 1.0 communication:

HTTP 1.0 requests are 100% independent. Each request requires a new TCP connection. If your browser is loading a webpage with two static files, that will require three TCP connections to get all the resources. These requests need to be made consecutively, which will drastically affect the webpage loading time. Additionally, HTTP 1.0 came with a few request methods: GET, HEAD, and POST, which allowed users to send messages along with requests. However, it still missed some important methods such as PUT, DELETE, and OPTIONS.
HTTP 1.1 was introduced as a new version that solved HTTP 1.0 limitations.
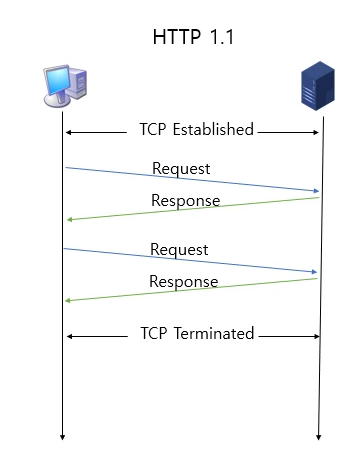
How the HTTP 1.1 Protocol Works:

- Bob establishes a new TCP connection with the Web-server X.
- Bob sends the HTTP request to the server.
- Server processes the request and generates a response.
- Server sends the HTTP response back to Bob.
- Bob receives a response.
- Bob and the web-server can keep sending requests back and forth ( This is not possible in HTTP 1.0 )
- Connection closes if not persistent.
HTTP 1.1 Features:
HTTP 1.1 introduced new features to help solve HTTP 1.0 limitations:
- Persistent connections: HTTP 1.1 introduced the concept of staying connected, enabling multiple requests to be sent on a single connection and significantly improving performance.
- Virtual hosting: With the 'Host' header, it became possible to host multiple websites on a single server. This breakthrough not only boosts efficiency but also creates a diverse web landscape.
- Smarter downloads: HTTP 1.1 introduced chunked transfer encoding, which allows data to be sent in smaller chunks rather than waiting for the entire response. This benefits large downloads, as the browser can start rendering content while additional chunks arrive .
These advancements, along with others, made HTTP 1.1 a significant leap forward, laying the foundation for the web experiences we enjoy today.
HTTP 1.1 Limitations:
While HTTP 1.1 addressed many shortcomings of HTTP 1.0, it also introduced new limitations that necessitated further improvements.
- HTTP 1.1 still uses text-based messages, which are verbose and inefficient to parse and generate.
- HTTP 1.1 relies on TCP, which has high overhead and latency due to the three-way handshake, slow start, and congestion control mechanisms.
- HTTP 1.1 suffers from head-of-line blocking, which means that one slow or lost request can delay the processing of subsequent requests on the same connection.
- HTTP 1.1 can only send a fixed number of requests per connection, and each request must have a predefined length or use chunked encoding.
Here is a comparison between HTTP 1.0 and HTTP 1.1:
| Features | HTTP 1.0 | HTTP 1.1 |
|---|---|---|
| Connection | Creates a new TCP connection for each request that should be closed after the server responds. This leads to big performance problems due to the cost of setting up a new TCP connection and closing it. | Uses persistent connections and pipelined requests over the established connection. This has a positive impact on performance. |
| Host field | Does not require a host header by specification. | The Host header is required by the specification. It allows to route HTTP messages through proxy servers, and distinguish between different websites on the same server. |
| Authentication | Only Basic Authentication. | Digest and proxy authentications. |
| Caching | Support caching only via the If-Modified-Since header. | New If-Unmodified-Since, If-Match, If-None-Match conditional request headers and new Vary and Cache-Control response headers have their way tag! If two resources are the same, then they will have the same entity tag. |
| OPTIONS | - | New OPTIONS method: The client can use this method to determine capabilities of server; mostly used for Cross Origin Resource Sharing (CORS) requests. |
HTTP 2.0: the Revolution of Web Performance (2015)
HTTP 2.0 was released in 2015 with an enormous efficiency and speed boost, In this section we delve deeper into HTTP 2.0 new features.
HTTP 2.0 new features:
- Multiplexing: multiplexing allows your Browser to fire off multiple requests at once on the same connection and receive the requests back in any order.. This eliminates the "head-of-line blocking" issue prevalent in HTTP 1.1, where a single slow request could stall others in line.
- Header Compression: Previous HTTP versions had serious issues with headers encryption such as CRIME attack, this is due to using DEFLATE as a compression algorithm, HTTP 2.0 employs the HPACK algorithm, which was developed with attacks like CRIME in mind. This translates to faster transfer and reduced bandwidth consumption with security in mind.
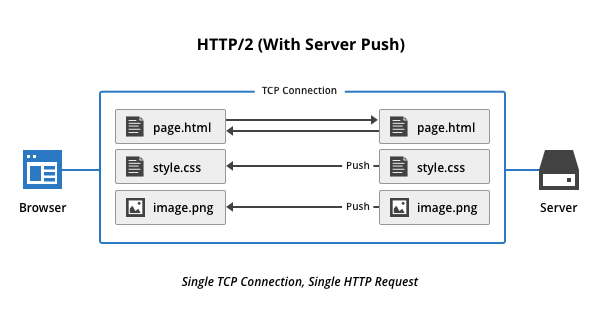
- Server Push: Server push allows you to send site assets to the user before they’ve even asked for them. This allows significant improvement in page load times for resources like images, scripts, and stylesheets, because the server will serve those files the moment you ask for the first HTML page.
- Binary Protocol: Unlike the text-based format of HTTP 1.1, HTTP 2.0 utilizes a binary protocol for efficient communication. This binary format, along with the introduction of "frames", facilitates faster parsing and processing.
- Transport Layer: While relying on TCP for reliable data delivery, HTTP 2.0 encourages the use of TLS 1.2 or higher for improved security and leverages TCP features like Fast Open and enhanced congestion control.
Advantages:
- Improved Web Performance: HTTP 2.0 offers a considerable improvement in web performance by utilizing multiplexing, header compression, server push, and binary protocol, resulting in minimized latency, accelerated page loading times, and an overall enhanced user experience.
- Enhanced Security: The adoption of TLS encryption in HTTP 2.0 is a significant step towards enhancing security in web communication by providing robust protection for data transmitted between client and server.
- Wide Adoption: HTTP 2.0 has been widely embraced by modern browsers and popular websites, making the web environment more efficient and secure for users.
Drawbacks:
- Compatibility Issues: While widely adopted, HTTP 2.0 still lacks universal support, potentially limiting its benefits for some users. Its partial backward compatibility with HTTP 1.1 may introduce interoperability issues.
- Network Latency: Although HTTP 2.0 reduces latency by multiplexing requests over a single connection, it can still suffer from network latency due to multiple open TCP connections and optimization hacks.
- Security Risks: Despite the security advantages offered by TLS, vulnerabilities such as man-in-the-middle attacks, downgrade attacks, and certificate spoofing can still pose risks. Additionally, HTTP 2.0 may be susceptible to denial-of-service attacks due to the ability to send multiple requests on a single connection.
Understanding Server Push:

- Handshake and Negotiation: The client and server establish a connection and agree to use HTTP 2.0 through ALPN. The client can also indicate its server push support in the SETTINGS frame.
- Initial Request: The client sends an initial request for a resource (e.g., an HTML page) using a HEADERS frame.
- Server Response: The server responds with the requested resource and sends additional PUSH_PROMISE frames, each promising a potential future resource like images, scripts, or stylesheets.
- Push Promise Acceptance/Rejection: The client can accept or reject the push promises. Accepted resources are stored in a cache for potential future use, while rejected ones indicate no need for them.
- Push Delivery: The server delivers the promised resources using HEADERS and DATA frames, referencing the corresponding stream identifiers established in the PUSH_PROMISE frames.
- Cache and Subsequent Usage: The client caches received resources. If the same resource is needed again, the cached version is used, reducing server load and improving performance.
HTTP 2.0 represents a significant advancement in web communication, offering substantial improvements in speed, efficiency, and security. While compatibility and debugging challenges remain, its widespread adoption marks a positive step towards a faster and more secure web experience for users.
HTTP 3.0: The QUIC Revolution (June 2021)
HTTP/3 is the latest version of the Hypertext Transfer Protocol (HTTP), HTTP/3 introduces a major change from its predecessors: it runs over QUIC, a new transport layer protocol that uses UDP instead of TCP. QUIC offers several benefits for web performance, security, and privacy, but also poses some challenges for deployment and compatibility.
How HTTP/3 Works
HTTP/3 is based on HTTP/2, which means it has all its features built in such as multiplexing and server push . HTTP/3 preserves these features, but changes the underlying transport protocol from TCP to QUIC.
QUIC stands for Quick UDP Internet Connections, and was originally developed by Google as an experimental protocol to reduce latency and improve reliability of web applications. QUIC uses UDP, a connectionless protocol that does not require a handshake or acknowledgment of packets. This means that QUIC can establish connections faster, recover from packet loss more quickly, and avoid congestion and head-of-line blocking issues that affect TCP.
QUIC also provides end-to-end encryption and authentication of all data by using TLS 1.3 as the cryptographic protocol. This enhances the security and privacy of web traffic, as it prevents intermediaries such as firewalls, proxies, and routers from inspecting or modifying the data. QUIC also supports connection migration, which allows a client to switch to a different IP address or network interface without interrupting the communication with the server.
Advantages of HTTP/3
HTTP/3 offers several advantages over HTTP/2, mainly related to performance, security, and privacy.
- Faster connection establishment: HTTP/3 can establish a connection with a single round-trip, or even zero round-trip in some cases, compared to the multiple round-trips required by TCP and TLS. This reduces the latency and overhead of web transactions, especially for short-lived or intermittent connections.
- Better performance on lossy networks: HTTP/3 can handle packet loss more efficiently, as it does not rely on TCP’s congestion control and retransmission mechanisms. Instead, QUIC implements its own loss recovery and congestion control algorithms, which are more adaptive and responsive to network conditions. QUIC also avoids head-of-line blocking, which occurs when a lost or delayed packet stalls the delivery of subsequent packets in TCP. By using independent streams for each request and response, QUIC ensures that a single packet loss does not affect the entire connection.
- Improved security and privacy: HTTP/3 encrypts and authenticates all data, including headers and metadata, using TLS 1.3. This prevents eavesdropping, tampering, and tracking of web traffic by third parties. HTTP/3 also supports forward secrecy, which means that the encryption keys are not stored or reused, and are therefore not vulnerable to future decryption. Additionally, HTTP/3 reduces the exposure of user information, such as IP addresses and cookies, by allowing connection migration and resumption across different networks and devices.
Challenges of HTTP/3
HTTP/3 is not without challenges, however. Some of the drawbacks and difficulties of HTTP/3 are: - Compatibility issues: HTTP/3 is not widely supported by browsers and servers yet, and requires both ends to implement the protocol to work. Moreover, HTTP/3 may face compatibility issues with some network devices and middleboxes, such as firewalls, NATs, and load balancers, that are designed to handle TCP traffic and may not recognize or allow UDP traffic. This may result in degraded performance or connection failures for HTTP/3 users.
- Resource consumption: HTTP/3 may consume more resources than HTTP/2, such as CPU, memory, and bandwidth, due to the increased complexity and overhead of the protocol. For example, HTTP/3 requires more encryption and decryption operations, more packet processing and reordering, and more header compression and decompression. These factors may affect the scalability and efficiency of HTTP/3 servers and clients, especially for low-power or constrained devices.
- Lack of standardization: HTTP/3 is still an evolving protocol, and has not been officially standardized by the Internet Engineering Task Force (IETF) yet. The current specification of HTTP/3 is based on draft 34 of QUIC, which is subject to change and may not be compatible with future versions. This may create interoperability and stability issues for HTTP/3 implementations and deployments, and may discourage some developers and users from adopting the protocol until it is finalized and stable.
Conclusion
Throughout this article, we've delved into how different versions of HTTP impact the speed and user experience of websites experience.Starting from older versions, such as HTTP 1.0 and its limitations that resulted in slower loading times and less responsive websites. However the arrival of HTTP 2.0 and HTTP 3.0 has revolutionized web performance, delivering remarkable improvements that contribute to an ideal browsing experience.
Web protocols serve as the backbone of the internet, ensuring efficient communication and interaction of data between users and websites.